Image Menu with Jqueryの使い方
- 下記ページの 「Download Source」 よりファイル1式をダウンロード。
Image Menu with Jquery
- ダウンロードしたファイルを任意の場所にコピー。

- 動作させるファイル(サンプルではindex.html)にコードを記述。
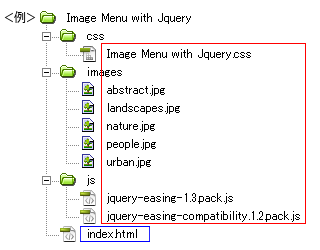
<パスは上記ファイル構成の場合なので環境にあわせて変更>
・head部分にcssファイルを読み込ませるためのコードを記述。<head> <!--ダウンロードしたファイル--> <link rel="stylesheet" type="text/css" href="css/Image Menu with Jquery.css"> </head>
サンプルのcssコード(サンプルのcssは改変しています)
/*ページ設定部分(style.cssなどで設定していれば削除する)*/ body { margin: 0; padding: 0; background: #fff; } #container { width: 700px; margin: 50px auto; } /*ここまでページ設定部分*/ /*ここからImage Menu with Jqueryの設定*/ .jimgMenu { position: relative; width: 670px; height: 200px; overflow: hidden; margin: 25px 0px 0px; } .jimgMenu ul { list-style: none; margin: 0px; display: block; height: 200px; width: 1340px; } .jimgMenu ul li { float: left; } .jimgMenu ul li a { text-indent: -1000px; background: #FFFFFF none repeat scroll 0%; border-right: 2px solid #fff; cursor: pointer; display: block; overflow: hidden; width: 78px; height: 200px; } .jimgMenu ul li.landscapes a { background: url(../images/landscapes.jpg) repeat scroll 0%; } .jimgMenu ul li.people a { background: url(../images/people.jpg) repeat scroll 0%; } .jimgMenu ul li.nature a { background: url(../images/nature.jpg) repeat scroll 0%; } .jimgMenu ul li.abstract a { background: url(../images/abstract.jpg) repeat scroll 0%; } .jimgMenu ul li.urban a { background: url(../images/urban.jpg) repeat scroll 0%; min-width: 310px; }・</body>の直前にjsファイルを読み込ませるためのコードを記述。
<!--googleのCDN(ネットワーク経由でコンテンツを提供するサービス)よりjqueryをロード--> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js"></script> <!--ダウンロードしたファイル--> <script type="text/javascript" src="js/jquery-easing-1.3.pack.js"></script> <script type="text/javascript" src="js/jquery-easing-compatibility.1.2.pack.js"></script> <!--Javascript追記--> <script type="text/javascript"> $(document).ready(function () { // find the elements to be eased and hook the hover event $('div.jimgMenu ul li a').hover(function() { // if the element is currently being animated (to a easeOut)... if ($(this).is(':animated')) { $(this).stop().animate({width: "310px"}, {duration: 450, easing:"easeOutQuad"}); } else { // ease in quickly $(this).stop().animate({width: "310px"}, {duration: 400, easing:"easeOutQuad"}); } }, function () { // on hovering out, ease the element out if ($(this).is(':animated')) { $(this).stop().animate({width: "78px"}, {duration: 400, easing:"easeInOutQuad"}) } else { // ease out slowly $(this).stop('animated:').animate({width: "78px"}, {duration: 450, easing:"easeInOutQuad"}); } }); }); </script> </body>・<body></body>内にコードを記述<div class="jimgMenu"> <ul> <li class="landscapes"><a href="#nogo">Landscapes</a></li> <li class="people"><a href="#nogo">People</a></li> <li class="nature"><a href="#nogo">Nature</a></li> <li class="abstract"><a href="#nogo">Abstract</a></li> <li class="urban"><a href="#nogo">Urban</a></li> </ul> </div>サンプルのhtmlコード
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8" /> <title>Image Menu with Jquery</title> <link rel="stylesheet" type="text/css" href="css/Image Menu with Jquery.css"> </head> <body> <div id="container"> <div class="jimgMenu"> <ul> <li class="landscapes"><a href="#nogo">Landscapes</a></li> <li class="people"><a href="#nogo">People</a></li> <li class="nature"><a href="#nogo">Nature</a></li> <li class="abstract"><a href="#nogo">Abstract</a></li> <li class="urban"><a href="#nogo">Urban</a></li> </ul> </div> </div> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js"></script> <script type="text/javascript" src="js/jquery-easing-1.3.pack.js"></script> <script type="text/javascript" src="js/jquery-easing-compatibility.1.2.pack.js"></script> <script type="text/javascript"> $(document).ready(function () { // find the elements to be eased and hook the hover event $('div.jimgMenu ul li a').hover(function() { // if the element is currently being animated (to a easeOut)... if ($(this).is(':animated')) { $(this).stop().animate({width: "310px"}, {duration: 450, easing:"easeOutQuad"}); } else { // ease in quickly $(this).stop().animate({width: "310px"}, {duration: 400, easing:"easeOutQuad"}); } }, function () { // on hovering out, ease the element out if ($(this).is(':animated')) { $(this).stop().animate({width: "78px"}, {duration: 400, easing:"easeInOutQuad"}) } else { // ease out slowly $(this).stop('animated:').animate({width: "78px"}, {duration: 450, easing:"easeInOutQuad"}); } }); }); </script> </body> </html> - ファイル1式をサーバーにアップロードして設置完了。
